【勉強メモ】framework〜html〜
あらかじめ3色の画像を用意。
それぞれの色でさらに2種類濃淡をつけて作成。
(3色×濃淡3種類=計9枚の用意が必要)
html
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>無題ドキュメント</title>
<link rel="stylesheet" href="css/style.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/framework.js"></script>
</head>
<body>
<div id="container">
<h1>framework.jsを使ったデモページ</h1>
<ul id="filter">
<li class="current"><a href="#" class="all">全部</a></li>
<li><a href="#" class="blue">青</a></li>
<li><a href="#" class="green">緑</a></li>
<li><a href="#" class="pink">ピンク</a></li>
<li><a href="#" class="dark">濃い色</a></li>
</ul>
<ul id="portfolio">
<li class="blue dark"><img src="一番濃いblue.jpg" alt=""></li>
<li class="blue"><img src="まぁまぁ薄いblue.jpg" alt=""></li>
<li class="blue"><img src="一番薄いblue.jpg" alt=""></li>
<li class="green dark"><img src="一番濃いgreen.jpg" alt=""></li>
<li class="green"><img src="まぁまぁ薄いgreen.jpg" alt=""></li>
<li class="green"><img src="一番薄いgreen.jpg" alt=""></li>
<li class="pink dark"><img src="一番濃いpink.jpg" alt=""></li>
<li class="pink"><img src="まぁまぁ薄いpink.jpg" alt=""></li>
<li class="pink"><img src="一番薄いpink.jpg" alt=""></li>
</ul>
</div><!-- /#container -->
</body>
</html>
|<<
*1438659216*【勉強メモ】htaccess1〜cssでグラデーション 〜
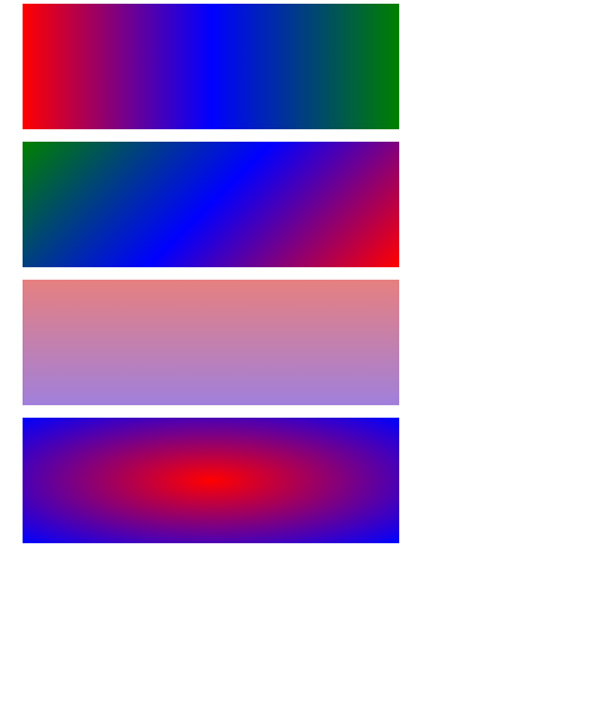
先ほどのCSSのコード内にあるグラデーションに関する記述について少し触れておきます。
CSSでグラデーションの設定が出来ます。
コードは下記の通り。
>||
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>グラデーションの練習</title>
<style>
.box{
width:300px;
height:100px;
margin:10px;
}
.one{/*スタンダード*/
background:-webkit-linear-gradient(left, red, blue 50%, green 100% ); /*(左から)赤から始まって50%のところで青。古いwebkit用の記述。*/
background:linear-gradient(to right, red, blue 50%, green 100% );
}
.two{/*角度指定も出来ます*/
background:-webkit-linear-gradient(315deg, red, blue 50%, green 100% );/*degはdegree(角度の略)*/
background:linear-gradient(315deg, red, blue 50%, green 100% );
}
.three{/*rgbaでも指定出来ます*/
background:linear-gradient(to bottom, rgba(204,0,0,0.5),
rgba(66,0,183,0.5));
}
.four{
background:-webkit-radial-gradient(center, #f00 0%, #00f 100% );
background:radial-gradient(#f00 0, #00f 100%);
}
</style>
</head>
<body>
<div class="box one"></div>
<div class="box two"></div>
<div class="box three"></div>
<div class="box four"></div>
</body>
</html>ただし、CSSで頑張って記述しなくても便利がサイトがあります。
Ultimate CSS Gradient Generator
http://www.colorzilla.com/gradient-editor/