【勉強】借景デザイン
昨日借景デザインを学びました。
ものすごく興味深く面白かったです。
※詳細を知りたい方は先生のブログをご参照ください。
http://yachin29.hatenablog.com/entry/2015/06/03/195026
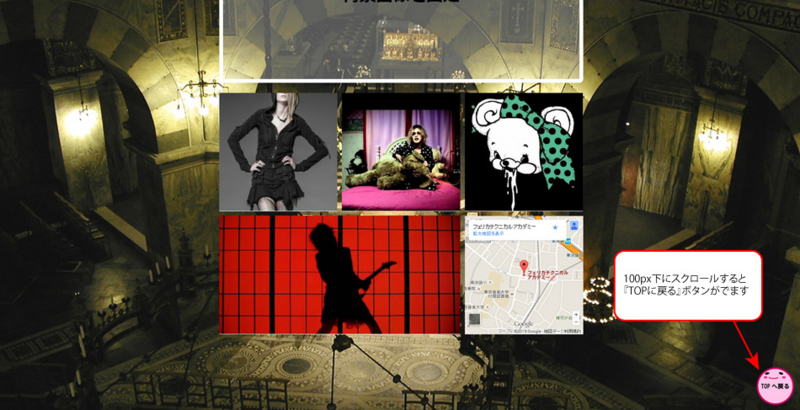
出来上がりがこんな感じ


2枚目画像の右下は
「100px下にスクロールすると
『TOPに戻るボタン』が出ます」と書いてあります。
想像以上に簡単にできてうれしかったです。
===以下自分メモ===
【メモ1】
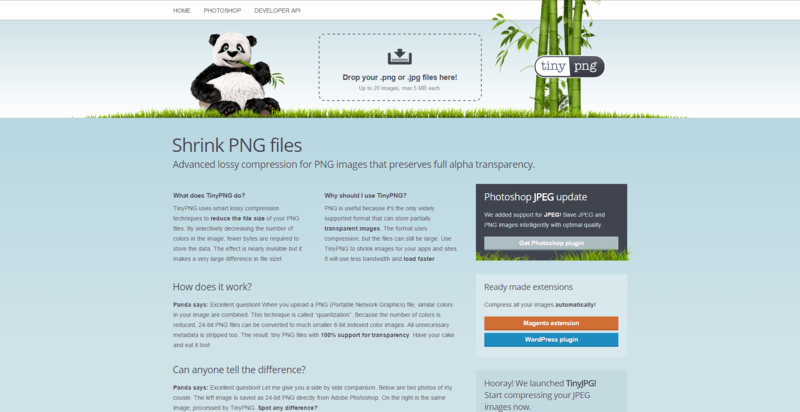
◎tinypng
サイト名:tinypng
URL:https://tinypng.com/
概要:容量の大きいpng・jpg画像を計量化できます。操作がとても簡単でおすすめです。

【メモ2】
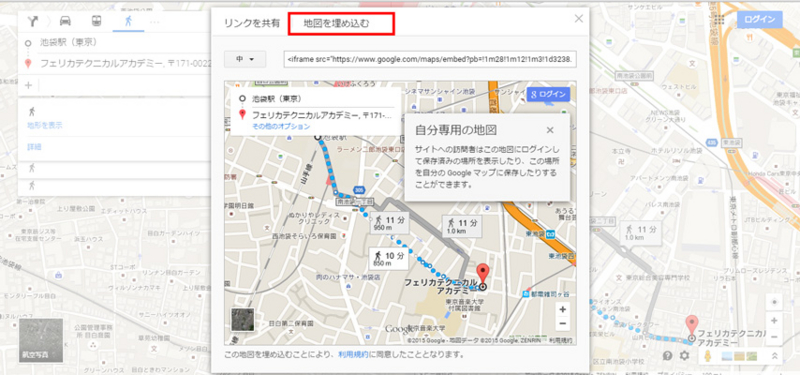
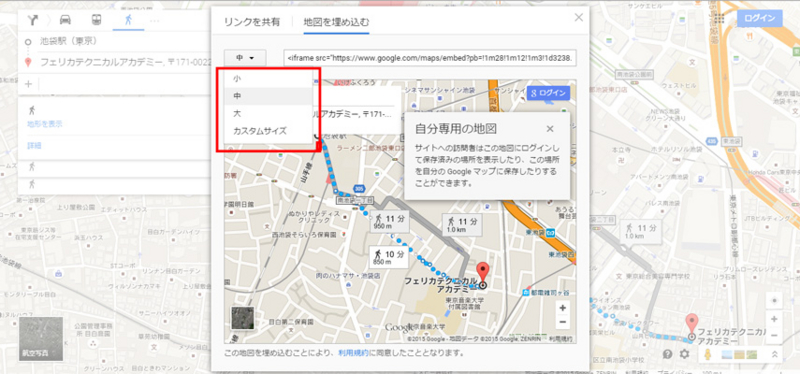
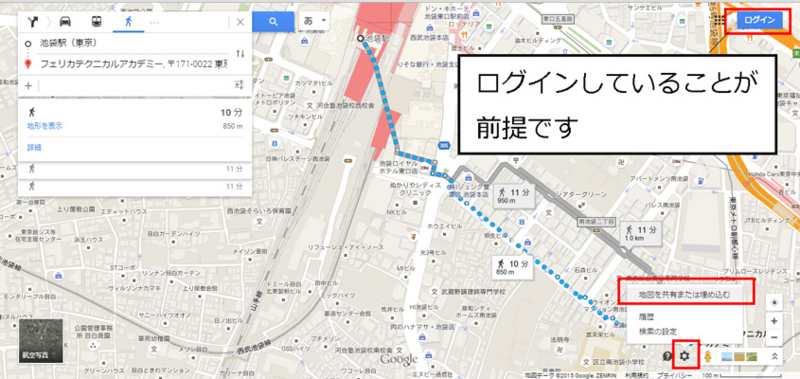
◎Google mapの入れ方

【メモ3】
◎CSS記述のメモ
background: rgba(0, 0, 0, 0.3);
→上記のように記述することで半透明にすることが出来る。(aの0.3で半透明にしている)
尚、background:rgba(255,255,255,0.3);にすれば黒っぽい半透明にできる。
border: 10px solid #FFF;
border-radius: 10px;
box-sizing: border-box;
→border-radius: 10px;で角を丸めて、 box-sizing: border-box;でborderの10pxを内側に入れている。width・heightで記述した大きさを変えずにborderを入れることが出来る。
説明が経た故、分かりづらいので気になる方は下記サイトを参照してください。
※border-radius参考サイト
http://www.htmq.com/css3/border-radius.shtml
※box-sizing参考サイト
http://www.htmq.com/css3/box-sizing.shtml
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
<今日のおすすめ>
ロスタイムメモリー/じん