【Ps・Ai】作ってみよう①
Photoshop・Illustrator作ってみようの2回目です。
本日は背景部分の作成の解説になります。
では、解説いってみましょうか。
1.背景となるコルクボード作成(Photoshop)
適当なサイズの長方形を作成し、#ffdba8で塗りつぶします。

↓
↓
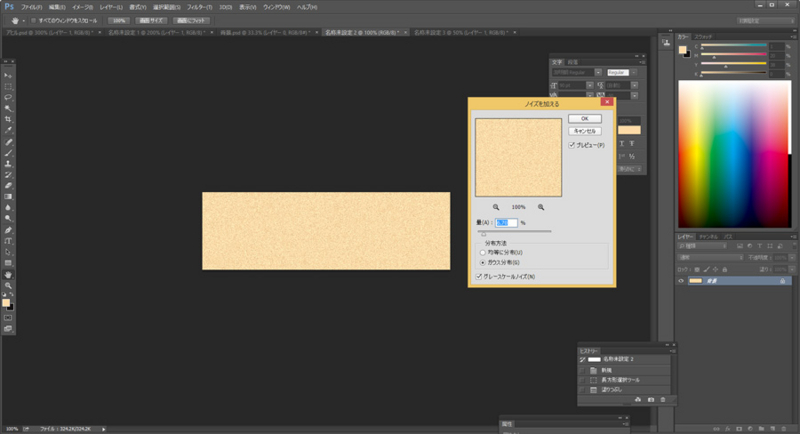
2.コルクっぽい模様をつける
フィルター→ノイズ→ノイズを加える
(量や分布方法はプレビューを見ながらご自由に設定してください)

↓
↓
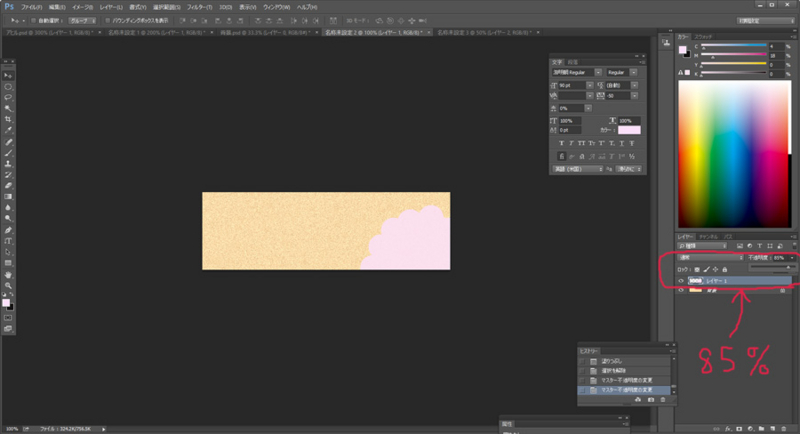
3.レースっぽい模様を楕円形選択ツールで作成していく→不透明度を85%くらいに調整

背景部分はここまでになります。
Photoshopを開いているついでに
お花やリボン等かわいらしいものの切り抜きを2つ3つしておくと
完成までスムーズですよ(・∇・)ノ
【Ps・Ai】作ってみよう
アプリの『夢王国と眠れる100人の王子様』に絶賛はまり中です。
寝違えたのかアプリのやりすぎか首の付け根が痛いです。
今回はPhotoshopとIllustratorで簡単なものを作ります。
チュートリアルとまではいきませんが
簡単に解説を交えていきますのでお付き合いいただければ幸いです。
おススメサイト3選
ただいま最終課題真っ最中です。
今日は気になったサイトを紹介します。
Photoshop初心者が写真加工や編集をおこなうための必須ツール20選・
http://liginc.co.jp/web/design/photoshop/110177

上手な話し方とは?話がわかりやすい人とわかりにくい人の違い8か条
http://liginc.co.jp/life/business/91331

★おススメ★
黒猫の性格は見た目と大違い!?人気の秘密がわかる黒猫の特徴
http://nanacollect.com/pet/2062

短雑談・ペンタブ購入
どうしても欲しい&この先必要なのでペンタブ買いました。

ワコム ペン付きタッチパッド ワイヤレス Bamboo Pad パープル CTH300U
- 出版社/メーカー: Wacom(ワコム)
- 発売日: 2013/09/13
- メディア: 付属品
- この商品を含むブログを見る
到着が楽しみです。
【勉強メモ】バナー〜Photoshopの基本〜
はい、次はPhotoshopでバナーを作るときの基本をメモしますよォ。
今回私がメモしたいのは
・境界線(枠線)
・曲線状の模様
の2点です。
バナーの赤枠
1.ctrl+Aで選ぶ
2.編集→境界線を描く

↓
3.図のように指定していきます

↓
はい、枠(境界線)が引けました

曲線状の模様

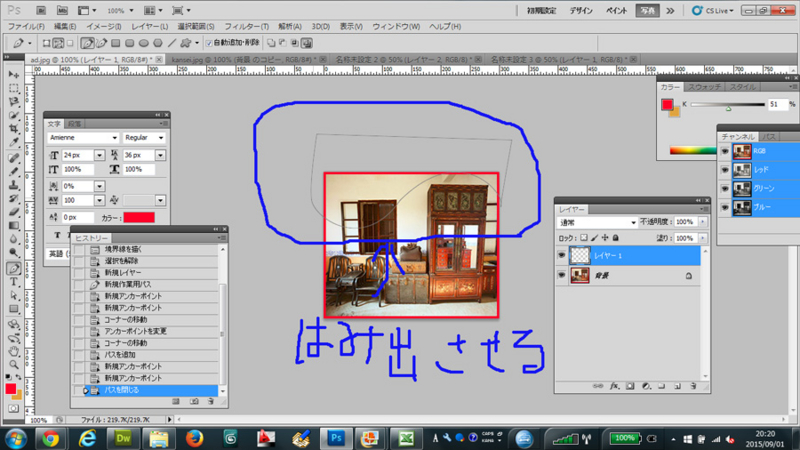
1.新しいレイヤーを作り、ペンツールで模様を書いていきます
この時ポイントなのが『はみ出させるようにペンツールで描く』ということです

↓
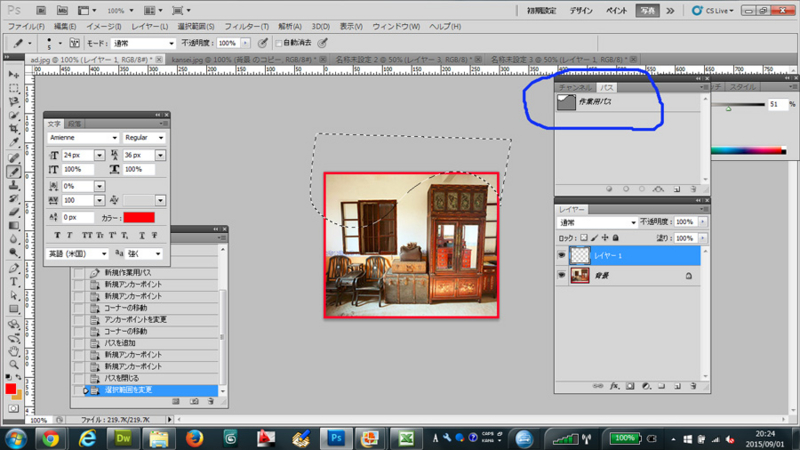
2.パスのウインドウにペンツールで描いたものがあるので
サムネイルをctrl+クリック

↓
3.選択されている状態でAlt(Ctrl)+Backspaceで塗りつぶし

はい、塗れましたー。
基本中の基本ですが、ずっと知りませんでしたorz
【勉強メモ】ナビゲーションボタンについて
基本中の基本で本当にお恥ずかしいのですが、
ナビゲーションボタンの作成について復習します。
その勉強メモを書きます。
今回の設定
・nav li幅は各120pxであること
・グラデーションを入れること
HTML
<nav id="main-nav"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">CONTACT</a></li> </ul> </nav>
#main-nav{
background: -webkit-linear-gradient(bottom, #570000, #D50000);
background: linear-gradient(to top, #570000, #D50000);100%); /* IE10+ */
}
#main-nav li{
width:120px;
float:left;
text-align:center;
}
#main-nav li a{
height:40px;
line-height:40px;
display:block;
color:#fff;
border-right:#fff 1px solid;
}<私が分からなかった・間違えた箇所>
line-height:40px;
display:block;
を入れなかった。
heightを入れてline-heightも指定するんですね。
line-heightも指定することで上下真ん中に来ます。

